Rotation in Away3D Flash engine
In this blog entry we are going to learn about How the Rotation and camera3d and viewer3d in away3d flash engine.
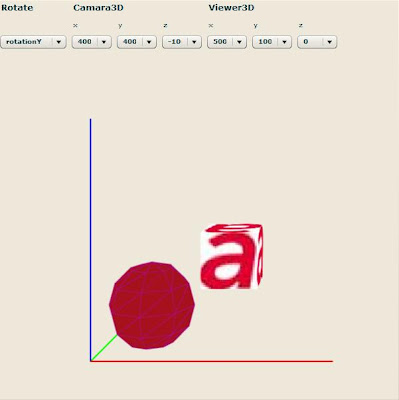
Red line = x-axis
Blue line = y-axis
Green Line = z-axis
How Rotation works ..?
Rotation in away3d based on the three axis . Those are x.y and z. the component is rotated take any one of this axis as a center then rotated. In my last post the sphere is rotated along with x axis. In that example the axis is like that (see below )